WordPress 使用fotorama插件制作相册页
Fotorama是一款响应式jQuery焦点图轮播幻灯片切换插件。Fotorama,支持缩略图播放、全屏查看、支持视频、图片、HTML内容、支持图片延迟加载、支持缩略图显示位置定义、支持自动播放以及循环播放、支持左右方向按键播放。本文将介绍如何将fotorama插件内嵌到wordpress里并使用他作为相册插件使用。官方传送门:https://fotorama.io/
一、确保你的主题支持文章形式
确保你的主题支持文章形式,具体参见《wordpress 让主题支持文章形式》
二、制作相册页
1、下载fotorama插件并在主题里引用js和CSS。
JS和CSS的加载,就不细说了,可以参照《WordPress 加载Javascript和CSS的方法》
2、复制主题single.php页面,并将名称改为single-image.php
3、打开single-image.php将
1 | <?php the_content();?> |
增加外层DIV标签。像这样
1 2 3 | <div class="fotorama" data-width="100%" data-ratio="820/600"> <?php the_content();?> </div> |
其中,data-width表示相册图片宽度,data-ratio表示图片高宽比,还可以data-nav=”thumbs”来表示使用缩略图。
还有很多其他参数,详见官网
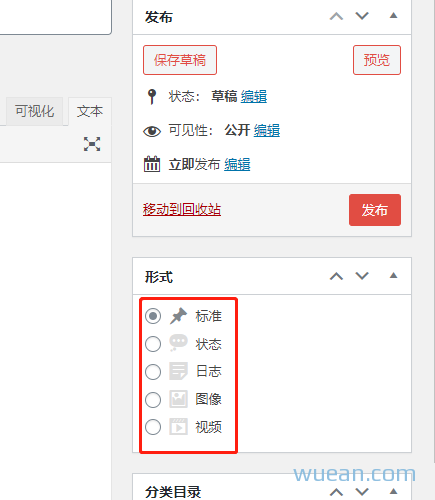
三、发表文章时选择图片样式
在写文章时选择图片样式。参照《WordPress不同文章形式选择不同的文章模板》

并且确保图片是以链接形式的,像下面这样
1 2 3 4 5 | <a href="1-lo.jpg"><img src="1-thumb.jpg"></a> <a href="2-lo.jpg"><img src="2-lo.jpg"></a> <a href="3-lo.jpg"><img src="3-lo.jpg"></a> <a href="4-lo.jpg"><img src="4-lo.jpg"></a> <a href="5-lo.jpg"><img src="5-lo.jpg"></a> |














