CSS实现文字炫彩渐变
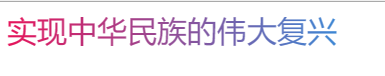
先看效果

再看代码:
1 | <p>实现中华民族的伟大复兴</p> |
1 2 3 4 5 6 7 8 9 10 | p{ color : #313131; font-size:30px; vertical-align : middle; background : linear-gradient(to right, rgb(230, 20, 90), rgb(0, 175, 255), rgb(230, 20, 90)); -webkit-background-clip: text; /*背景颜色以文本方式剪切*/ -webkit-text-fill-color: transparent; } } |
修改上述linear-gradient的颜色可以修改渐变效果












