HTML/CSS 中间文字 两端横线的方法
纯CSS实现中间文字 两端横线的方法.
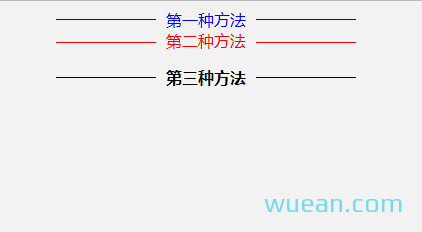
效果演示
代码演示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>line</title> <style> /*第一种方法*/ fieldset { border: none; padding: 0; border-top: 1px blue solid; text-align: center; width: 300px; margin: auto; } legend { padding: 0 10px; font-size: 16px; color: blue; } /*第二种方法*/ .title { color: red; text-align: center; font-size: 16px; } .title:before, .title:after { content: ""; width: 100px; border-top: 1px red solid; display: inline-block; vertical-align: middle; } .title:before { margin-right: 10px; } .title:after { margin-left: 10px; } h3 { font-size: 16px; font-weight: bold; color: #000; text-align: center; width: 100%; margin-bottom: 20px; display: flex; flex-direction: row; } h3:before, h3:after { content: ""; border-bottom: 1px solid #000; margin: auto; width: 100px; } h3:before { margin-right: 10px; } h3:after { margin-left: 10px; } </style> </head> <body bgcolor="#F2F2F2"> <!--第一种方法--> <fieldset> <legend><span>第一种方法</span></legend> </fieldset> <!--第二种方法--> <div class="title">第二种方法</div> <!--第三种方法--> <h3> 第三种方法 </h3> </body> </html> |