WordPress 无插件高亮代码Prism.js
Prism 是一款轻量级、可扩展的语法高亮工具,在构建时考虑了现代 Web 标准。它被数百万个网站使用,包括您每天访问的一些网站。使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代码高亮解决方案。本文教你如何在wordpress上快速使用Prismjs实现代码高亮。
一、下载JS和CSS文件并上传到网站根目录
官方网站:http://prismjs.com/download.html
你可以在官方网站选择语言和样式,然后下载到本地
二、上传JS和CSS文件到wordpress主题目录
一般为:wp-content/themes/你的主题目录
三、在主题中引用JS和CSS文件
1 2 | <link rel="stylesheet" type="text/css" href="<?php bloginfo('template_directory'); ?>/css/prism.css" /> <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/prism.js"></script> |
你也可以在function.php里动态的加载,具体可以参照《WordPress 加载Javascript和CSS的方法》
1 2 3 4 5 6 7 8 9 10 11 | function add_prism() { wp_register_style('prismCSS', get_stylesheet_directory_uri() . '/prismjs/prism.css' //自定义路径 ); wp_register_script('prismJS', get_stylesheet_directory_uri() . '/prismjs/prism.js' //自定义路径 ); wp_enqueue_style('prismCSS'); wp_enqueue_script('prismJS'); } add_action('wp_enqueue_scripts', 'add_prism'); |
四、使用方法
在文本编辑器里,发表文章时将代码块用<code><pre>标签包围起来,就可以实现代码高亮功能了!
直接显示高亮,不显示行号:
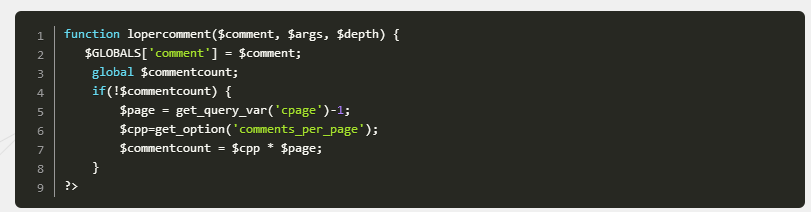
显示行号,并使用php语言:
同样的,也可以修改CLASS来指定其他语言,比如css、js等样式直接修改language就可以:
五、增加编辑器按钮方便使用
在主题function.php里添加以下代码
1 2 3 4 5 | function appthemes_add_pre_core() { ?><script type="text/javascript">if ( typeof QTags != 'undefined' ) { QTags.addButton( 'pre_core>','pre_core','<pre class="line-numbers"><code class="language-markup">','展示代码处<#code><#pre>' ); }<#script><?php } add_action('admin_print_footer_scripts', 'appthemes_add_pre_core' ); |
将上述#换成/
如果喜欢下面的样式

可以直接下载打包好的JS和CSS.详见:Loper主题增加高亮代码免插件的样式,
提取码:y2wd