利用content和伪类给高亮代码添加语言名称
今天在看露兜即刻时发现,他的所有PRISM代码头部都有一个语言名称的文件头,效果很棒。无耻的看了他的网页源码,发现在代码前面都有一个盒子
1 | <div REL="php"class="code"></div> |
看了一下,原来是通过content赋予rel的值,达到动态内容。然后css用before伪类在盒子前面添加的效果。道理很简单,创意非常棒!测试了一下果然!

下面的是露兜即刻CSS样式。可根据喜好修改,就像我喜欢深色高亮代码的效果添加以下代码就不合适,如上图显示。
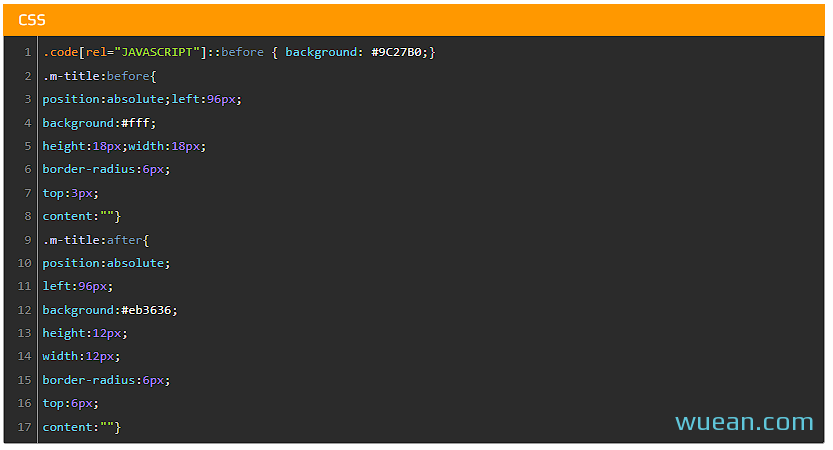
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .code { padding-top: 30px; position: relative; margin-top:10px; } .code::before { text-shadow: none; content: attr(rel); color: white; position: absolute; top: 0; left: 0; width: 100%; background: #2389d0; text-indent: 15px; line-height: 30px; } .code[rel="CSS"]::before { background: #FF9800 } .code[rel="HTML"]::before { background: #4CAF50 } .code[rel="JAVASCRIPT"]::before { background: #9C27B0 } |












