WordPress 给分类目录添加缩略图
wordpress的管理后台中分类目录没有添加缩略图的功能,要想在前台给不同分类调用不同图片,就要靠wordpress强大的扩展性了。
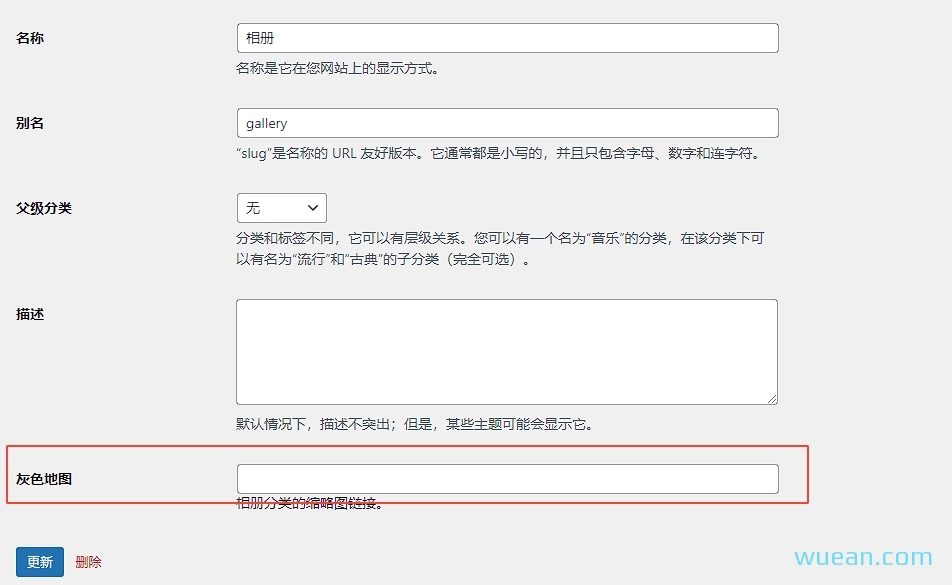
一、设置自定义字段并调用
将下面代码扔到function.php里。这里会给分类添加一个灰色地图的自定义字段,然后在前台调用他。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | //添加缩略图 function salong_add_category_field(){ echo '<div class="form-field"> <label for="thumb">'.__('缩略图','salong').'</label> <input name="thumb" id="thumb" type="text" value="" size="40"> <p>'.__('输入分类的缩略图链接。','salong').'</p> </div>'; } add_action('category_add_form_fields','salong_add_category_field',10,2); //分类编辑字段 function salong_edit_category_field($tag){ echo '<tr class="form-field"> <th scope="row"><label for="thumb">'.__('灰色地图','salong').'</label></th> <td> <input name="thumb" id="thumb" type="text" value="'; echo get_option('thumb-'.$tag->term_id).'" size="40"/><br /> <span class="thumb">'.$tag->name.__('分类的缩略图链接。','salong').'</span> </td> </tr>'; } add_action('category_edit_form_fields','salong_edit_category_field',10,2); //保存数据 function salong_category_thumb($term_id){ if(isset($_POST['thumb'])){ //判断权限--可改 if(!current_user_can('manage_categories')){ return $term_id; } $thumb_key = 'thumb-'.$term_id; $thumb_value = $_POST['thumb']; // 更新选项值 update_option( $thumb_key, $thumb_value ); } } add_action('created_category','salong_category_thumb',10,1); add_action('edited_category','salong_category_thumb',10,1); |
个人觉得这是前台调用分类目录缩略图比较好的实现方式!
调用代码
1 | echo get_option('thumb_color-'.$category_id) |
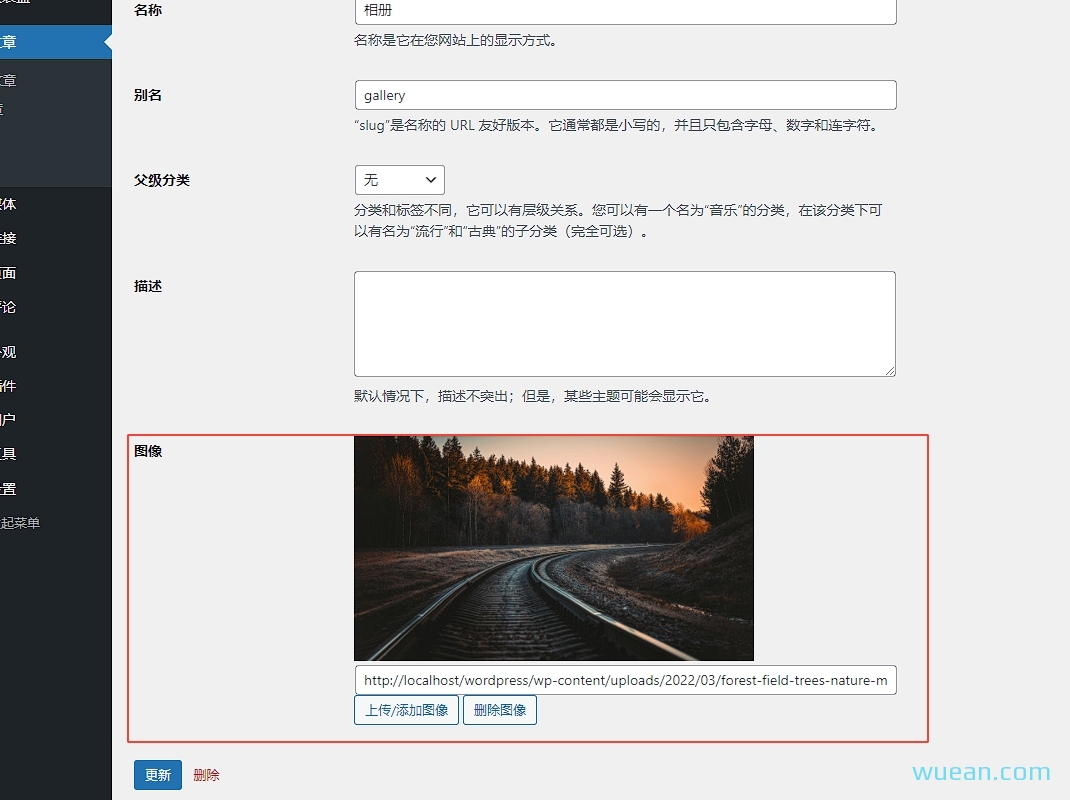
二、上传缩略图功能
这其实应该是从某个插件上扒下来的。同样是将代码扔到function.php里。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 | <?php /** * Plugin Name: 分类图像 */ ?> <?php if (!defined('Z_PLUGIN_URL')) define('Z_PLUGIN_URL', untrailingslashit(plugins_url('', __FILE__))); define('Z_IMAGE_PLACEHOLDER', get_bloginfo("template_url") . "/images/placeholder.jpg"); // l10n load_plugin_textdomain('zci', FALSE, 'categories-images/languages'); add_action('admin_init', 'z_init'); function z_init() { $z_taxonomies = get_taxonomies(); if (is_array($z_taxonomies)) { $zci_options = get_option('zci_options'); if (empty($zci_options['excluded_taxonomies'])) $zci_options['excluded_taxonomies'] = array(); foreach ($z_taxonomies as $z_taxonomy) { if (in_array($z_taxonomy, $zci_options['excluded_taxonomies'])) continue; add_action($z_taxonomy . '_add_form_fields', 'z_add_texonomy_field'); add_action($z_taxonomy . '_edit_form_fields', 'z_edit_texonomy_field'); add_filter('manage_edit-' . $z_taxonomy . '_columns', 'z_taxonomy_columns'); add_filter('manage_' . $z_taxonomy . '_custom_column', 'z_taxonomy_column', 10, 3); } } } function z_add_style() { echo '<style type="text/CSS" media="screen"> th.column-thumb {width:60px;} .form-field img.taxonomy-image {border:1px solid #eee;max-width:300px;max-height:300px;} .inline-edit-row fieldset .thumb label span.title {width:48px;height:48px;border:1px solid #eee;display:inline-block;} .column-thumb span {width:48px;height:48px;border:1px solid #eee;display:inline-block;} .inline-edit-row fieldset .thumb img,.column-thumb img {width:48px;height:48px;} </style>'; } // add image field in add form function z_add_texonomy_field() { if (get_bloginfo('version') >= 3.5) wp_enqueue_media(); else { wp_enqueue_style('thickbox'); wp_enqueue_script('thickbox'); } echo '<div class="form-field"> <label for="taxonomy_image">' . __('图像', 'zci') . '</label> <input type="text" name="taxonomy_image" id="taxonomy_image" value="" /> <br/> <button class="z_upload_image_button button">' . __('上传/添加图像', 'zci') . '</button> </div>' . z_script(); } // add image field in edit form function z_edit_texonomy_field($taxonomy) { if (get_bloginfo('version') >= 3.5) wp_enqueue_media(); else { wp_enqueue_style('thickbox'); wp_enqueue_script('thickbox'); } if (z_taxonomy_image_url($taxonomy->term_id, NULL, TRUE) == Z_IMAGE_PLACEHOLDER) $image_text = ""; else $image_text = z_taxonomy_image_url($taxonomy->term_id, NULL, TRUE); echo '<tr class="form-field"> <th scope="row" valign="top"><label for="taxonomy_image">' . __('图像', 'zci') . '</label></th> <td><img class="taxonomy-image" src="' . z_taxonomy_image_url($taxonomy->term_id, NULL, TRUE) . '" style="width:400px;"/><br/><input type="text" name="taxonomy_image" id="taxonomy_image" value="' . $image_text . '" /><br /> <button class="z_upload_image_button button">' . __('上传/添加图像', 'zci') . '</button> <button class="z_remove_image_button button">' . __('删除图像', 'zci') . '</button> </td> </tr>' . z_script(); } // upload using wordpress upload function z_script() { return '<script type="text/JavaScript"> jQuery(document).ready(function($) { var wordpress_ver = "' . get_bloginfo("version") . '", upload_button; $(".z_upload_image_button").click(function(event) { upload_button = $(this); var frame; if (wordpress_ver >= "3.5") { event.preventDefault(); if (frame) { frame.open(); return; } frame = wp.media(); frame.on( "select", function() { // Grab the selected attachment. var attachment = frame.state().get("selection").first(); frame.close(); if (upload_button.parent().prev().children().hasClass("tax_list")) { upload_button.parent().prev().children().val(attachment.attributes.url); upload_button.parent().prev().prev().children().attr("src", attachment.attributes.url); } else $("#taxonomy_image").val(attachment.attributes.url); }); frame.open(); } else { tb_show("", "media-upload.php?type=image&TB_iframe=true"); return false; } }); $(".z_remove_image_button").click(function() { $("#taxonomy_image").val(""); $(this).parent().siblings(".title").children("img").attr("src","' . Z_IMAGE_PLACEHOLDER . '"); $(".inline-edit-col :input[name=\'taxonomy_image\']").val(""); return false; }); if (wordpress_ver < "3.5") { window.send_to_editor = function(html) { imgurl = $("img",html).attr("src"); if (upload_button.parent().prev().children().hasClass("tax_list")) { upload_button.parent().prev().children().val(imgurl); upload_button.parent().prev().prev().children().attr("src", imgurl); } else $("#taxonomy_image").val(imgurl); tb_remove(); } } $(".editinline").live("click", function(){ var tax_id = $(this).parents("tr").attr("id").substr(4); var thumb = $("#tag-"+tax_id+" .thumb img").attr("src"); if (thumb != "' . Z_IMAGE_PLACEHOLDER . '") { $(".inline-edit-col :input[name=\'taxonomy_image\']").val(thumb); } else { $(".inline-edit-col :input[name=\'taxonomy_image\']").val(""); } $(".inline-edit-col .title img").attr("src",thumb); return false; }); }); </script>'; } // save our taxonomy image while edit or save term add_action('edit_term', 'z_save_taxonomy_image'); add_action('create_term', 'z_save_taxonomy_image'); function z_save_taxonomy_image($term_id) { if (isset($_POST['taxonomy_image'])) update_option('z_taxonomy_image' . $term_id, $_POST['taxonomy_image']); } // get attachment ID by image url function z_get_attachment_id_by_url($image_src) { global $wpdb; $query = "SELECT ID FROM {$wpdb->posts} WHERE guid = '$image_src'"; $id = $wpdb->get_var($query); return (!empty($id)) ? $id : NULL; } // get taxonomy image url for the given term_id (Place holder image by default) function z_taxonomy_image_url($term_id = NULL, $size = NULL, $return_placeholder = FALSE) { if (!$term_id) { if (is_category()) $term_id = get_query_var('cat'); elseif (is_tax()) { $current_term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy')); $term_id = $current_term->term_id; } } $taxonomy_image_url = get_option('z_taxonomy_image' . $term_id); if (!empty($taxonomy_image_url)) { $attachment_id = z_get_attachment_id_by_url($taxonomy_image_url); if (!empty($attachment_id)) { if (empty($size)) $size = 'full'; $taxonomy_image_url = wp_get_attachment_image_src($attachment_id, $size); $taxonomy_image_url = $taxonomy_image_url[0]; } } if ($return_placeholder) return ($taxonomy_image_url != '') ? $taxonomy_image_url : Z_IMAGE_PLACEHOLDER; else return $taxonomy_image_url; } function z_quick_edit_custom_box($column_name, $screen, $name) { if ($column_name == 'thumb') echo '<fieldset> <div class="thumb inline-edit-col"> <label> <span class="title"><img src="" alt="Thumbnail"/></span> <span class="input-text-wrap"><input type="text" name="taxonomy_image" value="" class="tax_list" /></span> <span class="input-text-wrap"> <button class="z_upload_image_button button">' . __('上传/添加图像', 'zci') . '</button> <button class="z_remove_image_button button">' . __('删除图像', 'zci') . '</button> </span> </label> </div> </fieldset>'; } /** * Thumbnail column added to category admin. * * @access public * @param mixed $columns * @return void */ function z_taxonomy_columns($columns) { $new_columns = array(); $new_columns['cb'] = $columns['cb']; $new_columns['thumb'] = __('图像', 'zci'); unset($columns['cb']); return array_merge($new_columns, $columns); } /** * Thumbnail column value added to category admin. * * @access public * @param mixed $columns * @param mixed $column * @param mixed $id * @return void */ function z_taxonomy_column($columns, $column, $id) { if ($column == 'thumb') $columns = '<span><img src="' . z_taxonomy_image_url($id, NULL, TRUE) . '" alt="' . __('Thumbnail', 'zci') . '" class="wp-post-image" /></span>'; return $columns; } // change 'insert into post' to 'use this image' function z_change_insert_button_text($safe_text, $text) { return str_replace("Insert into Post", "Use this image", $text); } // style the image in category list if (strpos($_SERVER['SCRIPT_NAME'], 'edit-tags.php') > 0) { add_action('admin_head', 'z_add_style'); add_action('quick_edit_custom_box', 'z_quick_edit_custom_box', 10, 3); add_filter("attribute_escape", "z_change_insert_button_text", 10, 2); } // New menu submenu for plugin options in Settings menu add_action('admin_menu', 'z_options_menu'); function z_options_menu() { add_options_page(__('分类图像设置', 'zci'), __('分类图像', 'zci'), 'manage_options', 'zci-options', 'zci_options'); add_action('admin_init', 'z_register_settings'); } // Register plugin settings function z_register_settings() { register_setting('zci_options', 'zci_options', 'z_options_validate'); add_settings_section('zci_settings', __('', 'zci'), 'z_section_text', 'zci-options'); add_settings_field('z_excluded_taxonomies', __('排除的分类', 'zci'), 'z_excluded_taxonomies', 'zci-options', 'zci_settings'); } // Settings section description function z_section_text() { echo '<p>' . __('', 'zci') . '</p>'; } // Excluded taxonomies checkboxs function z_excluded_taxonomies() { $options = get_option('zci_options'); $disabled_taxonomies = array('nav_menu', 'link_category', 'post_format'); foreach (get_taxonomies() as $tax) : if (in_array($tax, $disabled_taxonomies)) continue; ?> <input type="checkbox" name="zci_options[excluded_taxonomies][<?php echo $tax ?>]" value="<?php echo $tax ?>" <?php checked(isset($options['excluded_taxonomies'][$tax])); ?> /> <?php echo $tax; ?><br /> <?php endforeach; } // Validating options function z_options_validate($input) { return $input; } // Plugin option page function zci_options() { if (!current_user_can('manage_options')) wp_die(__('You do not have sufficient permissions to access this page.', 'zci')); $options = get_option('zci_options'); ?> <div class="wrap"> <?php screen_icon(); ?> <h2><?php _e('分类图像设置', 'zci'); ?></h2> <form method="post" action="options.php"> <?php settings_fields('zci_options'); ?> <?php do_settings_sections('zci-options'); ?> <?php submit_button(); ?> </form> </div> <?php } |
这个调用方法如下 :
1 2 3 | <img src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>">//在分类页代码调用: <?php echo z_taxonomy_image_url( $category->term_id); ?>//在其他页面调用 |