Iconfont 矢量图标库使用方法
Iconfont简介
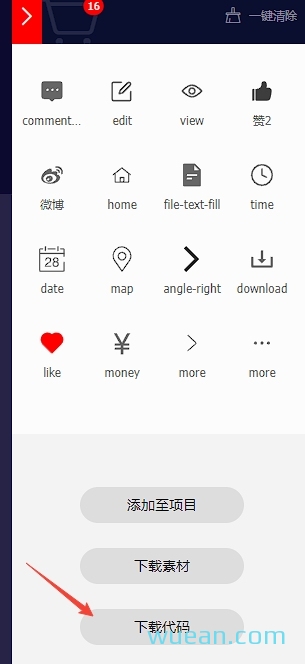
Iconfont 是阿里巴巴提供了一个图标库,你可以想象成是一个售卖图标的超市,挑选你需要的图标放入购物车,然后 Iconfont 会为你打包你购物车里的图标,自动生成一种新的字体,你可以选择下载到本地,在你的项目中引入这种字体,这样即便没有网络的情况也可以使用图标。
这种模式的一大优点就是只挑选出需要的图标,不会像其他图标库那样直接下载一整个图标库的内容,尽管你可能只会使用到其中一到两个图标。要知道,有的项目打包上线对大小是有严格要求的,比如微信小程序打包之后的代码大小就要控制在 1 M以下。
如何使用
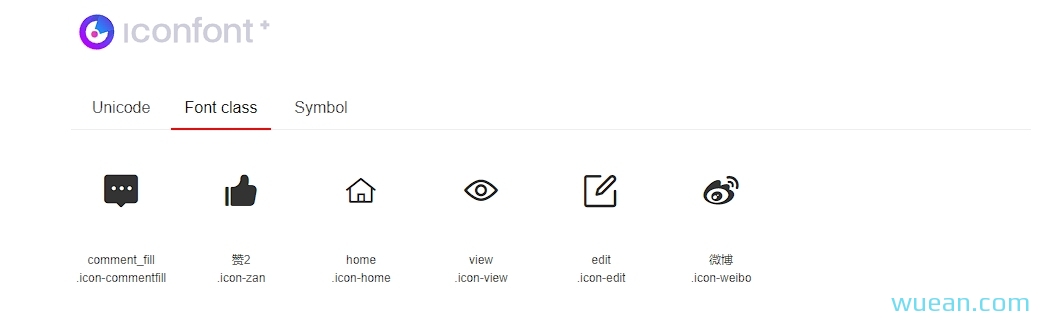
1 | <link rel="stylesheet" href="./iconfont.css"> |
当然,你也可以在你自己的CSS样式文件里,把iconfont.css里的内容复制进去。
1 | <span class="iconfont icon-xxx"></span> |
OK,此时就可以在页面看到图标了。